Introduzione
Quando si tratta di gestire un eCommerce di successo su Megicart, l’aspetto visivo svolge un ruolo cruciale nel coinvolgere gli utenti e spingerli all’azione. Tra le varie opzioni di personalizzazione disponibili, due elementi chiave da tenere in considerazione sono l’aspect ratio e le background size delle immagini. In questo articolo, esploreremo come queste impostazioni possono influenzare l’aspetto del tuo negozio online e discuteremo perché sono fondamentali per migliorare le prestazioni del tuo sito.
Parte 1: Aspect Ratio – La Chiave per un Design Coerente
L’aspect ratio, o rapporto d’aspetto, rappresenta la proporzione tra la larghezza e l’altezza di un’immagine. È un aspetto critico da considerare quando si caricano le immagini sul tuo sito eCommerce. Ecco perché:
- Consistenza Visiva: Un aspect ratio coerente rende il tuo sito più attraente e professionale. Immagini con proporzioni diverse possono creare un aspetto disordinato e confuso. La coerenza visiva è fondamentale per catturare l’attenzione dei visitatori e trasmettere un marchio forte.
- Web Core Vitals – Lato CLS: I Web Core Vitals rappresentano una serie di metriche importanti per la user experience. Tra queste, il Cumulative Layout Shift (CLS) misura quanto le elementi della pagina cambiano di posizione durante il caricamento. Un aspect ratio coerente contribuisce a ridurre il CLS, migliorando così la percezione degli utenti e l’indicizzazione sui motori di ricerca.
- Facilità di Gestione: Utilizzando un aspect ratio definito, semplifichi la gestione delle immagini. Puoi creare template visivi coerenti per le tue pagine, rendendo più efficiente il processo di aggiornamento del contenuto.
Parte 2: Background Size – Contain o Cover?
Le background size definiscono come le immagini riempiranno la cornice specificata. Due opzioni principali sono “contain” e “cover”:
- Contain: Quando scegli “contain,” l’immagine verrà ridimensionata per adattarsi completamente alla cornice, garantendo che tutta l’immagine sia visibile. Questa opzione è ideale quando desideri assicurarti che l’intera immagine sia visibile, senza tagliare parti importanti.
- Cover: Con l’opzione “cover,” l’immagine viene ridimensionata per coprire completamente la cornice, potrebbe essere necessario ritagliare alcune parti dell’immagine. Questa opzione è ottima per creare effetti visivi accattivanti e riempire completamente lo spazio disponibile.
La scelta tra “contain” e “cover” dipende dall’obiettivo del design. Se desideri massimizzare l’uso dello spazio e creare un’immagine di sfondo impressionante, “cover” è la scelta ideale. D’altra parte, se hai bisogno di mostrare completamente un’immagine senza tagli, “contain” è la soluzione giusta.
Parte 3: Ottimizzazione delle Immagini per Aspect Ratio e Background Size
Per ottenere i massimi benefici da aspect ratio e background size, è importante caricare immagini con la proporzione desiderata. Ecco alcuni suggerimenti per l’ottimizzazione delle immagini:
- Editing Precedente: Utilizza un software di editing delle immagini per ritagliare o regolare le proporzioni prima di caricare le immagini sul tuo sito.
- Strumenti di Automazione: Se hai un gran numero di immagini da gestire, considera l’utilizzo di strumenti di automazione che possono adattare automaticamente le immagini all’aspect ratio desiderato.
- Compressione: Assicurati di comprimere le immagini per ridurre il carico del sito e migliorare le prestazioni. Puoi utilizzare strumenti online o plugin specifici.
Come modificare queste impostazioni su Megicart
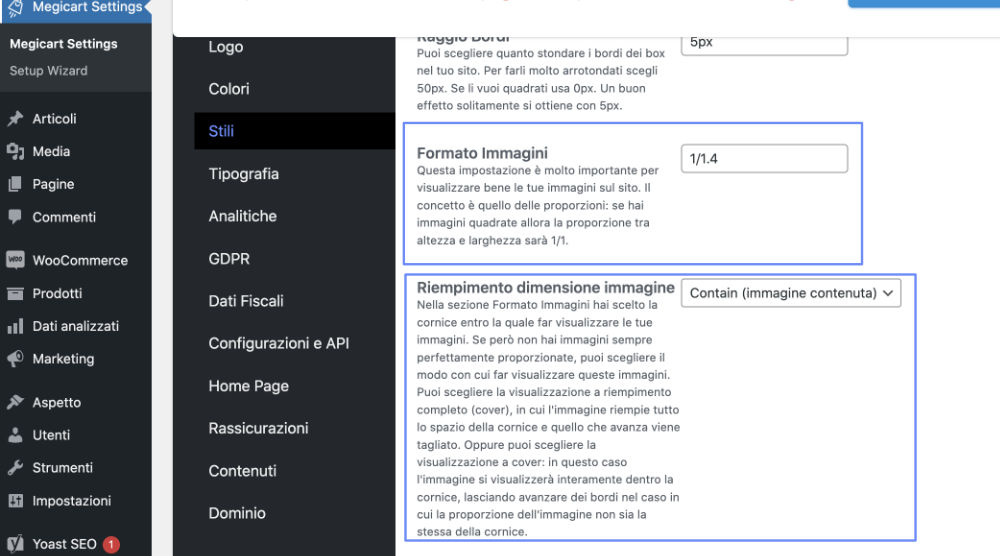
- Vai su Megicart Settings
- Clissa su “Stili” nel menu indicato nell’immagine qui sotto
- Modifica il formato e il tipo di riempimento

Conclusioni
In conclusione, l’aspect ratio e le background size delle immagini giocano un ruolo fondamentale nel design e nelle prestazioni del tuo eCommerce su Megicart. Mantenere un aspect ratio coerente garantisce un aspetto professionale e migliora l’esperienza utente, contribuendo anche a ottimizzare i Web Core Vitals. La scelta tra “contain” e “cover” dipende dal tuo obiettivo di design specifico. Ottimizzare le immagini per queste impostazioni è essenziale per garantire un sito web attraente, coerente e performante.
Investire tempo ed energia nell’ottimizzazione delle immagini è un passo importante per il successo del tuo negozio online. Scegli con attenzione l’aspect ratio e le background size, e vedrai i benefici riflettersi nel design e nell’esperienza dei tuoi visitatori su Megicart.